vue有关elementui form表单rules验证问题,有值却仍然显示不通过 |
您所在的位置:网站首页 › input 值为 array › vue有关elementui form表单rules验证问题,有值却仍然显示不通过 |
vue有关elementui form表单rules验证问题,有值却仍然显示不通过
|
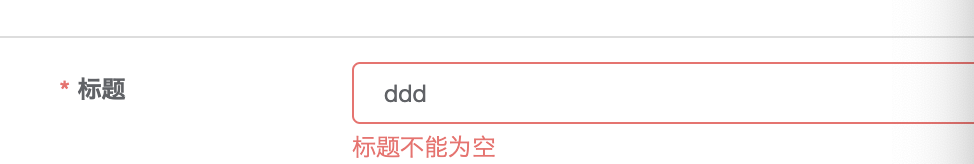
帮同事解决一个vue表单验证的问题,利用了rules,但是填完内容还是一直提示不能为空的错误,情况如下图所示:
1、检查:rules ref,例如本黎:rules="rules" ref="reluForm"是否与data中定义的一致 2、检查prop值与绑定的属性一致,例如本例中prop="title"中title与data中rules规则绑定的属性一一对应 3、检测表单是否一致,例如本例中:model="addForm"与data中定义的表单名是否一致 以上都检查过没有问题 后来各种尝试排查发现是同事的表单结构存在嵌套,类似如下:在表单returnForm中又包含对象res,验证该内嵌的title,所以如果按官网例子处理就会出现上述的问题 export default { data() { return { ruleForm: { res: { title: '', region: '' } }, rules: { title: [ { required: true, message: '标题不能为空', trigger: 'blur' }, { min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' } ], region: [ { required: true, message: '请选择活动区域', trigger: 'change' } ] } }; } }再贴一个官网写法:可知只有一层对象结构 export default { data() { return { ruleForm: { title: '', region: '' } }; } }当你的ruleForm结构变化的时候,如变成上述这种(嵌套了多一层),对应的:model="ruleForm"就要变成:model="ruleForm.res",prop不用改变。 |
【本文地址】
今日新闻 |
推荐新闻 |